Значок поделиться в контакте. Кнопка вконтакте для wordpress блога — разные методы и лучшие плагины
Здравствуйте, друзья! Сегодня я вам расскажу, как сделать ссылку ВКонтакте в виде кликабельной кнопки. Для постов ВКонтакте я уже предлагал здесь на блоге и на своём видеоканале в YouTube, и эта статья станет хорошим продолжением данной темы. А если Вы примените данный способ на практике, то по достоинству оцените его силу.
Все Вы знаете, что современного интернет-пользователя не так-то просто побудить что-то прочитать и тем более сделать переход по ссылке. Если на принятие решения «читать или не читать» основную роль играют заголовок, первый абзац текста и сопровождающая картинка, то в деле перехода по предлагаемым ссылкам к этим основным элементам подключаются активные элементы в виде баннеров и кабельных кнопок.
В итоге прочтения данной статьи, Вы сможете без труда сделать вот такое оформление своего поста ВКонтакте:

Техническая составляющая данного приема основана на том, что, как только в тексте поста появляется ссылка, Контакт автоматически повторяет её под текстом содержания. Одним из результатов такого алгоритма его работы является превью одной из картинок, размещенной на том веб-ресурсов, на который ведет ссылка.

Именно данное превью мы будем использовать. Если нажать на значок фотоаппарата, который появляется при наведении курсора мыши на превью, то Контакт предлагает заменить изображение на любое другое с размерами не меньше 537х240рх.

Создадим в Фотошопе файл белого цвета именно такого размера и сохраним его в виде картинки. Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:

Далее, используя свой любимый скриншотер, Вам необходимо очень аккуратно сделать скриншот области, которую занимает серый фон по его внешней границе. Для этого можно использовать даже . Если Вы делаете скриншот не всего экрана сразу, а это самый лучший вариант в данном случае, то контролируйте размеры будущего скриншота. Они должны быть 537х240рх.
Теперь в Фотошопе открываете данный скриншот, берете инструмент «Прямоугольник» и создаёте на месте белой части изображения прямоугольник-заготовку для будущей кнопки.

При этом цвет данного прямоугольника Вы можете выбрать сразу перед началом этой операции, а можете изменить его позже. Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Вам останется только дать создаваемой кнопке название, подобрать цвет надписи и уточнить её расположение. При этом вполне возможно, что потребуется перед набором текста, временно отключить слой созданного прямоугольника.
У Вас получится примерно вот такая красивая кнопочка или даже ещё лучше. Кстати, можно сразу наделать несколько таких кнопок, чтобы иметь возможность оперативно выбирать кнопку, подходящую по цвету под картинку Вашего поста. После создание такого набора сохраняем каждый вариант в специально созданную для кнопок папку.
Когда кнопки готовы, Вы в процессе работы загружаете нужную кнопку вместо созданного Контактом превью. При этом не нужно регулировать никаких размеров — смело после загрузки нажимаете кнопку «Сохранить изменения» , а сам Контакт сделает всё остальное.

У Вас не останется даже намека на серую область, а будет именно кнопка.

Далее дополняете будущий пост необходимым содержанием и обязательно вставляете картинку, при необходимости уточняете надпись на ссылке и отправляете свой пост на суд читателей. Выглядеть он будет не хуже, чем показано выше на скриншоте поста по старту очередного набора в .
В принципе работа несложная, но потребует от Вас определенный аккуратности в действиях. Добавлю, что кнопки можно делать со скругленными углами, можно делать их меньшего размера, а можно просто вставлять уже готовые. Как это всё делается, Вы можете посмотреть в видео ниже. Первая его часть посвящена описанному выше способу, а вторая — всем остальным.
Если Вам понравилось создание таких кликабельных кнопок для постов ВКонтакте, дайте мне об этом знать в комментариях ниже. Естественно, если остались вопросы, то не стесняйтесь их задать там же. Желаю Вам разобраться во всём без проблем.
С уважением, Сергей Почечуев.
Здравствуйте, уважаемые читатели блога сайт! Продолжаем изучение соцсетей как объектов SMO и CMM продвижения. Сейчас на очереди серия статей, в которых я постараюсь раскрыть все подробности установки кнопок социальных сетей. Прошлый материал был посвящен тому, как добавить от и Facebook ( о регистрации и основных настройках, а о Моей странице в Фейсбуке подробнейшие сведения).
Сегодня же поговорим о кнопках от Твиттера, ВКонтакте и остальных крупнейших социалок. Причем, как я уже упоминал, в статье о social buttons Гугл плюс и Фейсбука, ссылка на которую дана чуть выше по тексту, кнопки можно установить двумя способами. Во-первых, получив код при помощи конструктора, который имеется в распоряжении всех популярных сервисов. Во-вторых, создав социальные кнопки самостоятельно. И тот, и другой метод имеет свои плюсы и минусы, поэтому рассмотрим оба.
Получение кода и установка кнопки от ВКонтакте и от сервиса микроблоггинга ТвиттерА теперь непосредственно переходим к получению кнопки для расшаривания от Твитера. Для этого нужно оказаться на и произвести соответствующие настройки:

Как видите, здесь есть возможность сгенерировать код для четырех кнопок с различным функционалом. Пока рассмотрим первый вариант, поскольку именно он обеспечивает создание кнопки «Твитнуть», с помощью которой пользователи будут делиться интересным материалом вашего сайта со своими друзьями.
Именно этот вариант подходит для стандартного блога Вордпресс, если вы желаете выводить кнопочки расшаривания после каждой публикуемой статьи, то есть для динамических страниц записей. Первая часть результирующего кода будет примерно такой:
Только не забудьте прописать для тега A, который определяет ссылку в HTML, атрибут rel=“nofollow” с тем, чтобы не допустить утечки веса страницы. И обязательно замените значение атрибута data-via, поставив свое имя пользователя в Твиттере, проще говоря, свой логин, который используете для авторизации в этой социалке.
Для оптимизации скорости загрузки страницы вашего сайта эту первую часть нужно вставить на то место, где бы вы хотели видеть социальную кнопку от Twitter. Если после каждой публикации, то открываете шаблон SINGLE.PHP (для большинства тем WordPress) и находите такую строку:
Вставляете первую часть после этого фрагмента PHP кода, который отвечает за вывод постов. Обращаю ваше внимание на то, что названия шаблонов, где присутствует данная функция, могут быть разными, однако в большинстве из них присутствует составляющая SINGLE. Поскольку обычно кнопки соцсетей располагают для удобства в одном месте в одну строку, то ниже я приведу скриншот шаблона SINGLE.PHP, где у меня находится блок кнопочек. Вторая часть (скрипт):
!function(d,s,id){var js,fjs=d.getElementsByTagName(s),p=/^http:/.test(d.location)?"http":"https";if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document, "script", "twitter-wjs");
остается неизменной и вставляется для ускорения загрузки страницы обычно перед закрывающим тегом BODY в шаблон FOOTER.PHP. Опять же, чуть ниже увидите соответствующую картинку.
Теперь попробуем получить кнопку для добавления ваших материалов пользователями в социальную сеть ВКонтакте ( - регистрация ВК и вход в Контакт и настройка профиля). С этой целью идем на страницу генератора кода и выполняем необходимые настройки:

Здесь, по-моему, совсем и всем все понятно. Настройки стандартной кнопки даны по умолчанию. Вы можете, в зависимости от своих пристрастий, поменять форму button, отказаться от скругления углов, а также ввести любой текст, который будет отображаться на кнопке (по умолчанию - «Сохранить»).
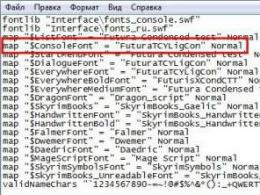
Первую часть полученного кода (выделена красным) рекомендуется вставить между открывающим и закрывающим тегами HEAD. Для обычной следует открыть файл HEADER.PHP и (можно перед закрывающим тегом) вставить этот фрагмент:
Снова приведу пример для наглядности (замечу, что скрипт можно поместить и перед закрывающим BODY, как в других случаях, но для разнообразия надо рассмотреть и этот вариант):

Ну, а второй фрагмент опять же помещаете туда, где хотите видеть кнопку. Для динамических страниц блога Вордпресс это шаблон SINGLE. Повторюсь, что возможны исключения, об этом я подробно писал в материале о получении кнопочек от Гугл+ и Фейсбука, ссылка на этот пост в самом начале публикации. Кстати, как и обещал, начинаем разбирать действия, которые помогут понять до конца не только алгоритм вставки необходимых кодов, но и настройку кнопок для их адаптации к дизайну вашего сайта.
Определение свойств CSS для блока кнопок (на примере Google plus, Facebook, Twitter, VKontakte)Итак, надеюсь, вы поняли, как и куда вставлять полученные коды для кнопок соцсетей. Для закрепления, как и обещал приведу пример, как размещены части кодов четырех кнопок самых популярных социальных сетей у меня на блоге. Для начала скриптовые части кодов кнопок в шаблоне FOOTER (для VKontakte, по рекомендации, если помните, мы поместили скрипт между тегами HEAD, обратите внимание на скриншот выше):

А вот участки, отвечающие собственно за месторасположение социальных кнопочек (SINGLE.PHP):

Каждую из кнопок я заключил в и прописал соответствующие стили CSS, чтобы они выглядели красиво и соответствовали дизайну страниц сайта. С этой целью определил для каждого DIV, дав им названия и назначив свойства с определенными параметрами:
#twitter, #fb, #google{float:left;margin-left:50px;margin-top:15px;} #vk{float:left;margin-right:30px;margin-left:40px;margin-top:15px;}
Попробуйте скопировать предложенный мной вариант и вставить в файл style.css своей темы WordPress (можно в самый конец, чтобы не путаться). Уверен, что многим такие стили окажутся подходящими. Если же в какой-то теме кнопки будут выглядеть некорректно, можно поиграть с числовыми значениями каждого из свойств. Если это покажется вам непосильной задачей, обратитесь к разделу блога , в котором познаете основы каскадных таблиц стилей. Вот как после этого примерно будет выглядеть набор кнопочек:
Официальные кнопки от сайтов Одноклассники и SurfingbirdНа примере четырех популярных в рунете и в мире социальных сервисов (Твиттер и ВКонтакте довольно подробно рассмотрены в этой статье, а Гугл+ и Фейсбук в предыдущей) мы разобрали алгоритм вставки кодов кнопочек на сайт Вордпресс. Теперь быстро пробежимся по остальным важнейшим сетям, пользователями которых вполне вероятно могут оказаться ваши читатели.

Думаю, вы уже на автомате сориентируетесь, куда вставить первый отрывок (выделенный зеленым):
а куда скриптовый фрагмент:
!function (d, id, did, st) { var js = d.createElement("script"); js.src = "http://connect.ok.ru/connect.js"; js.onload = js.onreadystatechange = function () { if (!this.readyState || this.readyState == "loaded" || this.readyState == "complete") { if (!this.executed) { this.executed = true; setTimeout(function () { OK.CONNECT.insertShareWidget(id,did,st); }, 0); } }}; d.documentElement.appendChild(js); }(document,"ok_shareWidget",document.URL,"{width:145,height:30,st:"rounded",sz:20,ck:1}");
Возможно, кто-то захочет установить Share Button от сервиса Surfingbird. В таком случае настроить получение кода можно на его официальной странице :

Ежели желаете получить кнопку со счетчиком, вверху нажимаете «With counters». В конструкторе выбираете понравившуюся кнопку, просто щелкнув по ней. В результате снова получаем два куска code. Скрипт (выделен красным):
снова размещаем перед закрывающим BODY, а непосредственно кнопку (предварительно прописав nofollow):
Share
В нужное место страницы.
Создание кнопок для социальных сетей самостоятельно (без скриптов и плагинов)В заключение рассмотрим, как можно сделать кнопки расшаривания для своего сайта самому. Я уже говорил о том, что каждый метод производства соцкнопок обладает своими преимуществами и недостатками. Данный вариант не исключение.
К плюсам можно отнести отсутствие скрипта в коде (который все-таки оказывает определенную нагрузку на сервер и негативно влияет на скорость загрузки сайта), возможность легко прописать для каждой из кнопок атрибут rel nofollow, поскольку ссылка на ресурс указана в явном виде (хотя значение нофоллоу уже не так, как раньше, влияет на распределение веса страницы).
В общем, использование такой возможности во многих случаях небесполезно, особенно для молодых сайтов в свете необходимости завоевания ими авторитета. А в таких условиях мелочей быть не может, так что отсутствие скриптов, если этого можно избежать, может сыграть только на руку.
Перед тем, как начать, необходимо подготовить картинку, которую можно предварительно создать самому. Вот в этом открывается главное преимущество данного метода создания социальных кнопок. Картинку можно сделать какого угодно вида, цвета и формы, такой выбор просто невозможен при получении кодов от конструктора. Сконструировать изображения кнопочки можно, например, в , сохранить его на компьютере, а затем загрузить его в папку IMG, которая находится по адресу:
Название_сайта/wp-content/themes/название_темы/img/
Еще одно преимущество самостоятельного создания картинок для кнопочек состоит в том, что подгрузка каждый раз происходит не со стороннего ресурса, а прямо с сервера вашего хостинга, это тоже уменьшает скорость загрузки. Для наглядности предлагаю скриншот с расположением папки IMG в иерархии директорий сайта:

Только обязательно обратите внимание на то, какое название имеет папка с изображениями (для некоторых тем она называется IMAGES). Впрочем, для social buttons вы можете создать свою папку, только нужно будет прописать для нее правильный путь. Ниже даю коды для каждого из сервисов при создании своих соцкнопок на сайте WordPress.
Как я уже сказал, атрибут REl=“NOFOLLOW” предназначен для того, чтобы закрыть от индексации поисковыми системами ссылку, а атрибут TARGET=“_BLANK” я проставил, чтобы обеспечить открытие Контакта в другой вкладке, это очень удобно для пользователей, поскольку страница сайта остается открытой.
Однако, с помощью атрибута ONCLICK для тега A, в качестве значения которого используется функция WINDOW.OPEN() от JAVASCRIPT можно сделать так, что будет открываться не новая вкладка, а именно новое окно добавления анонса статьи, причем можно прописать для него фиксированные размеры с помощью атрибутов WIDTH (600) и HEIGHT (400):
Впрочем, некоторые параметры, определяющие элементы управления окном (в том числе его размеры HEIGHT и WIDTH), могут быть уже установлены в конфигурации того или иного браузера, поэтому указанные значения могут не исполняться. Открытие нового окна небольших размеров, на мой взгляд, более удобно при расшаривании. В любом случае, для каждого сервиса приведу два варианта собственных кнопок (стандартный и с открытием нового окна).
Твиттер :
Фейсбук :
Я.ру :
Livejourrnal :
&subject=" >